-

Firmware Update Xiegu XPA125B Amp/Tuner
Read More: Firmware Update Xiegu XPA125B Amp/TunerQuick and dirty – You should see it uploading, then after awhile it will reboot itself. If you did not get a reboot or…
-

How I Got Into Quail
Read More: How I Got Into QuailOnce I bought my new home self-sufficiency was high priority on my list. I live in a suburban area so things I can do…
-

Easy Ham Radio Arrow Antenna Mount for Tripod
Read More: Easy Ham Radio Arrow Antenna Mount for TripodI saw lots of DIY’s on how to better mount the antenna to the tripod but none quite fit what I wanted. I finally…
-

Setting up a MMDVM Hotspot with Raspberry Pi4
Read More: Setting up a MMDVM Hotspot with Raspberry Pi4Purchases and notes Prep SD Card You can chose to prep the card with either Pi-Star or WPSD, but Pi-Star no longer pushes out…
-

Getting Into Ham
Read More: Getting Into HamExplore what you can do with your tech license Ham radio is always something I’ve been interested in just because I love tech, but…
-

Pressure Cooker Level Up
Read More: Pressure Cooker Level UpUsing a pressure cooker was outright scary for me the first time, but with the help of some friends and the reference to this…
-

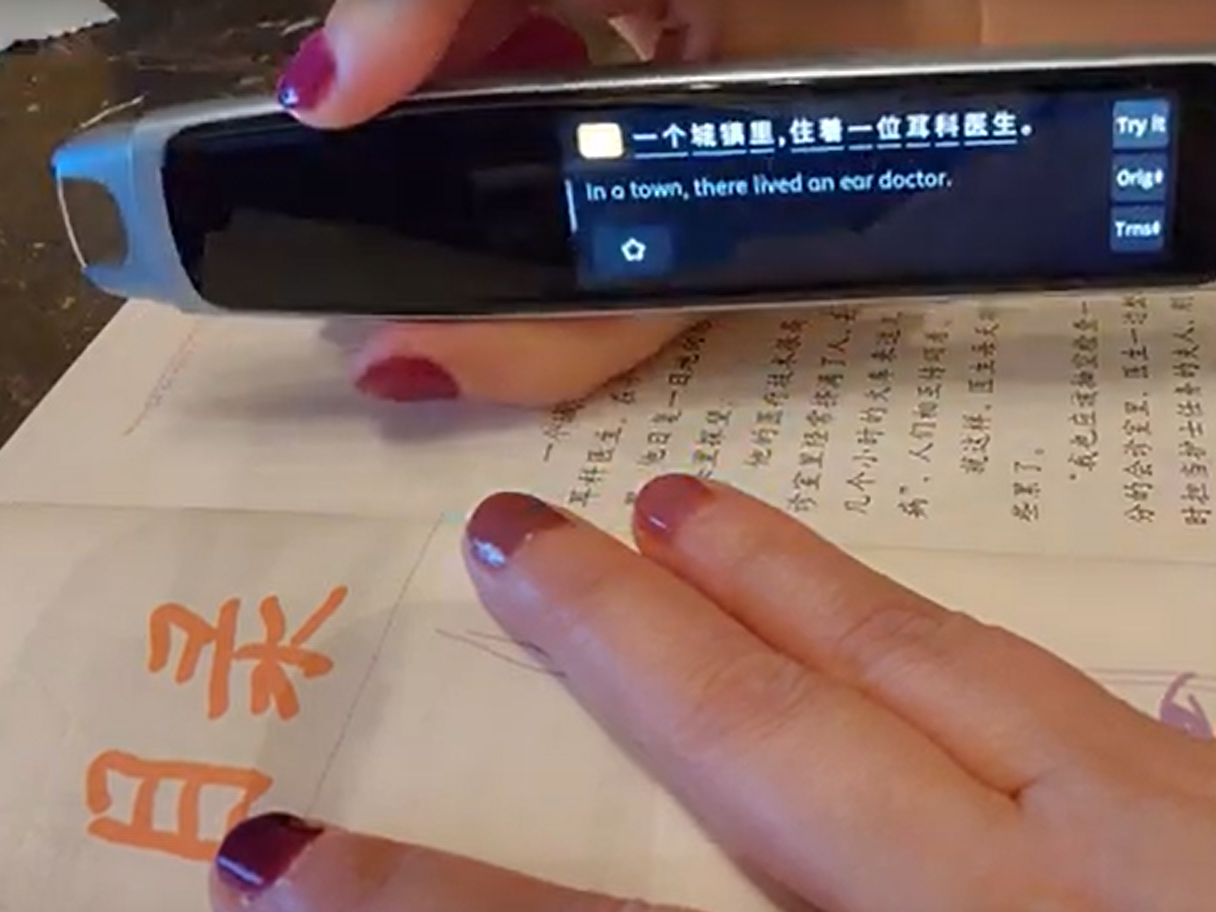
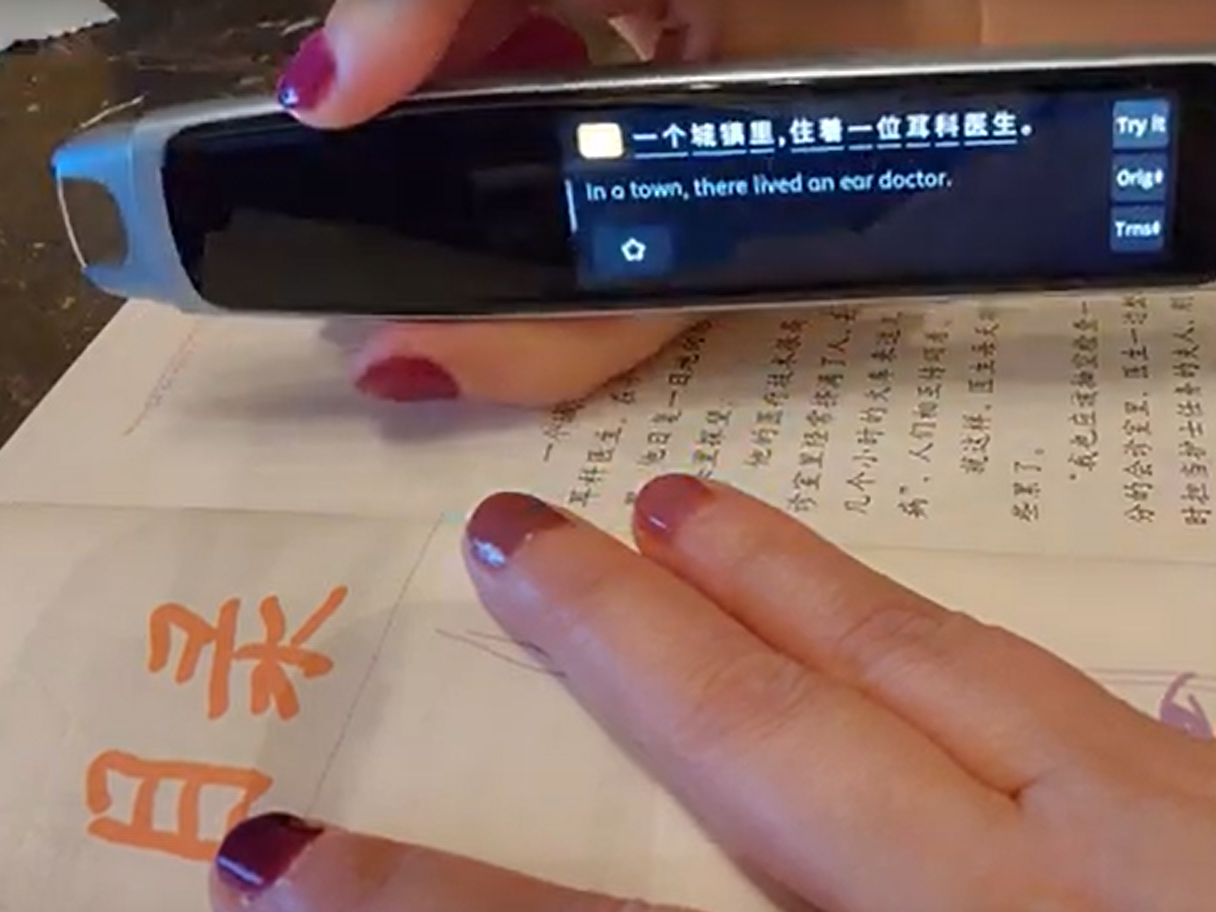
Wo Hui Mandarin Pen
Read More: Wo Hui Mandarin PenI recently purchased this pen on Amazon for $39 and wanted to post some results. I’ve included a video of using the pen to…
-

Applying for a Visa
Read More: Applying for a VisaGetting through some of the site information can be a bit murky, but this site made it very easy to get your all you…
-

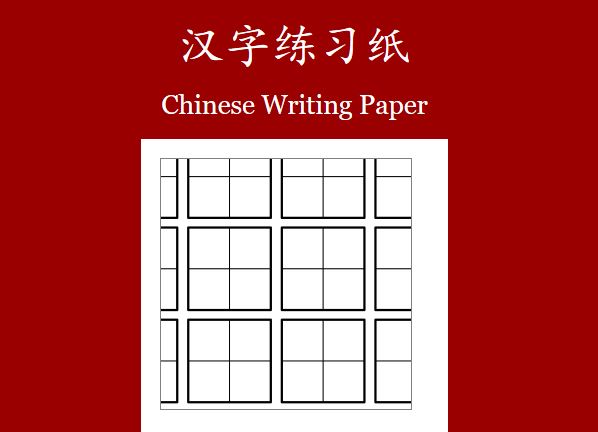
Print Paper to Practice Your Hanzi
Read More: Print Paper to Practice Your HanziPrint your own practice paper with various squares and designs, great for practicing your Hanzi! https://chinesewritingpaper.com/
-

Little Fox Chinese
Read More: Little Fox ChineseHanzi, Pinyin, English translations, slow pronunciation, graded levels, this series has it all! They even put the subtitles in plain text for you to…
-

Firmware Update Xiegu XPA125B Amp/Tuner
Read More: Firmware Update Xiegu XPA125B Amp/TunerQuick and dirty – You should see it uploading, then after awhile it will reboot itself. If you did not get a reboot or…
-

How I Got Into Quail
Read More: How I Got Into QuailOnce I bought my new home self-sufficiency was high priority on my list. I live in a suburban area so things I can do…
-

Easy Ham Radio Arrow Antenna Mount for Tripod
Read More: Easy Ham Radio Arrow Antenna Mount for TripodI saw lots of DIY’s on how to better mount the antenna to the tripod but none quite fit what I wanted. I finally…
-

Setting up a MMDVM Hotspot with Raspberry Pi4
Read More: Setting up a MMDVM Hotspot with Raspberry Pi4Purchases and notes Prep SD Card You can chose to prep the card with either Pi-Star or WPSD, but Pi-Star no longer pushes out…
-

Getting Into Ham
Read More: Getting Into HamExplore what you can do with your tech license Ham radio is always something I’ve been interested in just because I love tech, but…
-

Pressure Cooker Level Up
Read More: Pressure Cooker Level UpUsing a pressure cooker was outright scary for me the first time, but with the help of some friends and the reference to this…
-

Wo Hui Mandarin Pen
Read More: Wo Hui Mandarin PenI recently purchased this pen on Amazon for $39 and wanted to post some results. I’ve included a video of using the pen to…
-

Applying for a Visa
Read More: Applying for a VisaGetting through some of the site information can be a bit murky, but this site made it very easy to get your all you…
-

Print Paper to Practice Your Hanzi
Read More: Print Paper to Practice Your HanziPrint your own practice paper with various squares and designs, great for practicing your Hanzi! https://chinesewritingpaper.com/
-

Little Fox Chinese
Read More: Little Fox ChineseHanzi, Pinyin, English translations, slow pronunciation, graded levels, this series has it all! They even put the subtitles in plain text for you to…